“So, how much does a website cost?”
To be fair the budget for a website can vastly differentiate on what it is your trying to accomplish. Traditionally a websites estimate was based upon the number of pages a programmer had to develop. As coding technology advanced, so did consumers options. Today, the market has saturated to a point where companies thrive on selling you the principle “its so easy, you can do it”. This out-of-the-box solution can be detrimental to a young business. By costing you valuable resources and often leaving you with a featureless, restrictive website you’re then confined to using. Only to find out the hard way that you cannot simply migrate to another platform.
All our wireframe mockups are created as raster graphics in Photoshop. At 72dpi their the perfect web-optimized resolution to take straight into production or A/B testing.
The true opportunity cost.
Sure you could go with Etsy, Wix, Shopify, Pixafy, or SquareSpace, but in most cases they’re all the same. 3rd-party web hosts that are more interesting in licensing you their proprietary cookie-cutter platform, then catering to your businesses specific needs. What worse is their price gouging tactics for a website you will never own the coding files to self-operate or transfer.
Save yourself the aggravation and instead let us handcraft a professional, personalized website for your business. One where you own the files, content and have full control not just over the design but the functionality as well. We work within your given budget, to develop a website that accomplishes your specific goals. Here’s how it works:
Our process begins with an extensive questionnaire. Our objective is to correctly identify the most suitable platform to develop your website (within the given budget). Popular platforms include but are not limited to: HTML/CSS, Flash, Joomla! or WordPress.
Once the consultation is complete we’ll send you a personalized web quote for your approval. This itemized list will outline the scope of work and specify any exclusive functionality that is associated within the current project. Once approved, this will serve as a contractual agreement for our project and directly reflect the final bill of service.
Once we have received a signed copy of the aforementioned quote we will require a small down payment to begin the Alpha stage of design and development. Generally this deposit can range from 25-50% depending on the scope of work. We do our best to try and accommodate to all our clients needs, which is why we offer special website financing. By spreading “milestone” payments into a tiered progress structure, we help offset the upfront cost it takes to develop a custom website.
Generally our designers will draft more than one mockup to present our clients with some flexible framework options. These mockups or stationary web demos are submitted as .jpeg renderings (with no actual web functionality). Once presented, the client then has the option to either approve the demo for coding or submit revisions to our design team. With a complimentary two rounds of unlimited revisions for every project, we take our time ensuring the design is up to par with your vision.
Upon approval of the web demo, our coders begin creating a private staging area. This complementary (temporary) hosting and domain will allow the client to view a fully functioning website inside a closed environment. Prior to transferring the completed website to their live domain. At the same time our team will secure any add-on domains your business requires, migrate data from existing websites and clear up any previous hosting issues. Our close business relations with the webs top hosting providers like GoDaddy, HostGator, Bluehost and 1&1 allow us to pass on exclusive customer discounts on hosting, domains and SSL Certificates to our clients – saving you even more!
Depending upon the platform we recommended in our quote, our programmers begin transcoding our stationary web demo into to a functioning beta website. This could include any combination of HTML, CSS, PHP, JavaScript, or ActionScript. If your website is constructed using a CMS like WordPress or Joomla, we will customize your database tables for added security. For websites that collect user information or sell tangible/digital goods, this can be vital to protecting customer data.
At this point, our team of designers and coders should be nearing a completed beta (working model). Having programmed majority of the websites functionality, our team begins on loading the site with your specific content. The creation of vital MetaTAGs, keywords and descriptions help naturally boost your websites organic SEO. Placing your closer to the top when searching for your site via leading industry search engines such as Google, Yahoo & Bing.
By now, you will have been granted controlled admin access to our beta; staged inside our temporary URL and hosting (from step 5). From here, you can fine comb through the beta’s front and backend noting any tweaks any imperfections at your leisure. While our team will double-check every link, proofread every word and thoroughly test all areas of your ecommerece. If needed, a final revisions list will be drafted and presented to the programmers for modifying and debugging.
Once the kinks have been worked out, our team begins to integrate SEO and Analytical software to optimize your websites ranking. We check for errors against Google Page Insights and Webmaster Tools and seek to improve performance on any slow-loading pages. The site is then tested against our stringent quality checklist, if approved the beta is granted Gold Master (GM) status. We then migrate the GM from the staging area to the live primary domain. Replacing any existing websites and attach any new APIs for eCommerce, Google Analytics, ReCaptcha or commercial plugin licenses to your account.
Congratulations! Your officially a Webmaster and the proud owner of a beautiful, customized, modern website. But we wouldn’t leave you just yet, instead we like to stick around and walk you through your websites powerful infrastructure. In most cases we provide clients with custom documentation that outlines the general functionality, maintenance and backup procedures required to manage their site. Once completed, a brief overview on tracking web metrics and analytics will be showcased to the client. We then continue to monitor the data for any unsuspecting activity (unless the client explicitly expresses otherwise). A final bill of service is sent to the client for any outstanding payments due within 30 days of the website going live.
These web examples are crafted using traditional d/xHTML and CSS – perfect for utilizing the most basic of web technologies to really stretch a small budget. Yet still remaining perfectly web optimized to challenge any modern sites SEO.
“So, how much does a website cost?”
To be fair the budget for a website can vastly differentiate on what it is your trying to accomplish. Traditionally a websites estimate was based upon the number of pages a programmer had to develop. As coding technology advanced, so did consumers options. Today, the market has saturated to a point where companies thrive on selling you the principle “its so easy, you can do it”. This out-of-the-box solution can be detrimental to a young business. By costing you valuable resources and often leaving you with a featureless, restrictive website you’re then confined to using. Only to find out the hard way that you cannot just up-and-move to another platform.
The true opportunity cost.
Sure you could go with Etsy, Wix, Shopify, Pixafy, or SquareSpace, but in most cases they’re all the same. 3rd-party web hosts that are more interesting in licensing you their proprietary cookie-cutter platform, then catering to your businesses specific needs. What worse is their price gouging tactics for a website you will never own the files to migrate or self-operate. Save yourself the aggravation and instead let us handcraft a professional, personalized website for your business. One where you own the files, content and have full control not just over the design but the functionality as well. We work within your given budget, to develop a website that accomplishes your specific goals. Here’s how it works:
All our wireframe mockups are created as raster graphics in Photoshop. At 72dpi their the perfect web-optimized resolution to take straight into production or A/B testing.
Our process begins with an extensive questionnaire. Our objective is to correctly identify the most suitable platform to develop your website (within the given budget). Popular platforms include but are not limited to: HTML/CSS, Flash, Joomla! or WordPress.
Once the consultation is complete we’ll send you a personalized web quote for your approval. This itemized list will outline the scope of work and specify any exclusive functionality that is associated within the current project. Once approved, this will serve as a contractual agreement for our project and directly reflect the final bill of service.
Once we have received a signed copy of the aforementioned quote we will require a small down payment to begin the Alpha stage of design and development. Generally this deposit can range from 25-50% depending on the scope of work. We do our best to try and accommodate to all our clients needs, which is why we offer special website financing. By spreading “milestone” payments into a tiered progress structure, we help offset the upfront cost it takes to develop a custom website.
Generally our designers will draft more than one mockup to present our clients with some flexible framework options. These mockups or stationary web demos are submitted as .jpeg renderings (with no actual web functionality). Once presented, the client then has the option to either approve the demo for coding or submit revisions to our design team. With a complimentary two rounds of unlimited revisions for every project, we take our time ensuring the design is up to par with your vision.
Upon approval of the web demo, our coders begin creating a private staging area. This complementary (temporary) hosting and domain will allow the client to view a fully functioning website inside a closed environment. Prior to transferring the completed website to their live domain. At the same time our team will secure any add-on domains your business requires, migrate data from existing websites and clear up any previous hosting issues. Our close business relations with the webs top hosting providers like GoDaddy, HostGator, Bluehost and 1&1 allow us to pass on exclusive customer discounts on hosting, domains and SSL Certificates to our clients – saving you even more!
Depending upon the platform we recommended in our quote, our programmers begin transcoding our stationary web demo into to a functioning beta website. This could include any combination of HTML, CSS, PHP, JavaScript, or ActionScript. If your website is constructed using a CMS like WordPress or Joomla, we will customize your database tables for added security. For websites that collect user information or sell tangible/digital goods, this can be vital to protecting customer data.
At this point, our team of designers and coders should be nearing a completed beta (working model). Having programmed majority of the websites functionality, our team begins on loading the site with your specific content. The creation of vital MetaTAGs, keywords and descriptions help naturally boost your websites organic SEO. Placing your closer to the top when searching for your site via leading industry search engines such as Google, Yahoo & Bing.
By now, you will have been granted controlled admin access to our beta; staged inside our temporary URL and hosting (from step 5). From here, you can fine comb through the beta’s front and backend noting any tweaks any imperfections at your leisure. While our team will double-check every link, proofread every word and thoroughly test all areas of your ecommerece. If needed, a final revisions list will be drafted and presented to the programmers for modifying and debugging.
Once the kinks have been worked out, our team begins to integrate SEO and Analytical software to optimize your websites ranking. We check for errors against Google Page Insights and Webmaster Tools and seek to improve performance on any slow-loading pages. The site is then tested against our stringent quality checklist, if approved the beta is granted Gold Master (GM) status. We then migrate the GM from the staging area to the live primary domain. Replacing any existing websites and attach any new APIs for eCommerce, Google Analytics, ReCaptcha or commercial plugin licenses to your account.
Congratulations! Your officially a Webmaster and the proud owner of a beautiful, customized, modern website. But we wouldn’t leave you just yet, instead we like to stick around and walk you through your websites powerful infrastructure. In most cases we provide clients with custom documentation that outlines the general functionality, maintenance and backup procedures required to manage their site. Once completed, a brief overview on tracking web metrics and analytics will be showcased to the client. We then continue to monitor the data for any unsuspecting activity (unless the client explicitly expresses otherwise). A final bill of service is sent to the client for any outstanding payments due within 30 days of the website going live.
These web examples are crafted using traditional d/xHTML and CSS – perfect for utilizing the most basic of web technologies to really stretch a small budget. Yet still remaining perfectly web optimized to challenge any modern sites SEO.
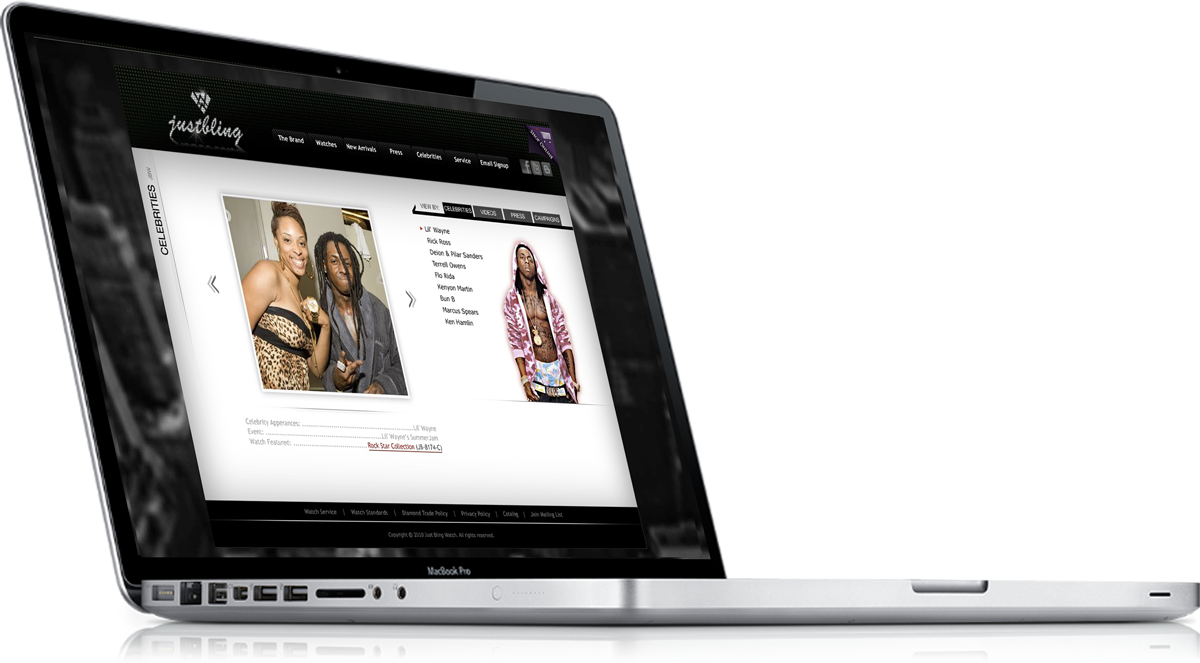
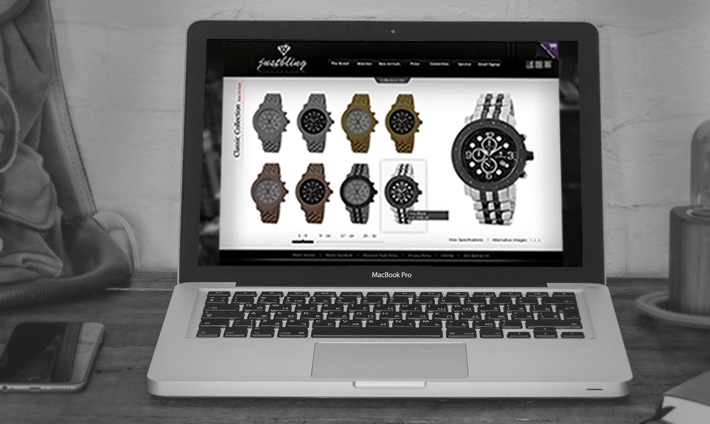
Developing a brand from scratch is no easy feat, but when the companies branding message is solid it makes crafting a website a lot easier. With our client Just Bling the concept was clear, reinforce the jazzy, flashy, urban persona of the brands watches through complementary design supported with flash animation.
Being able to update the “look” of the site on the fly as new models were released was paramount in laying out the homepage. By devoting a large area of the screen to a rotating image slider we were able to quickly refresh the look with minimal programming.
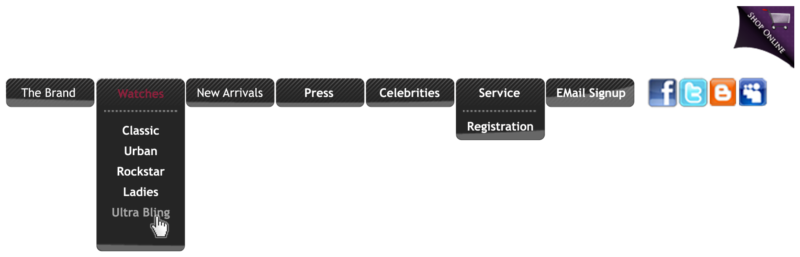
 We made full use of the Flash / ActionScript platform by engaging the user with “hidden gems”. One such example was the animated bling effect whenever a user would hover over the logo.
We made full use of the Flash / ActionScript platform by engaging the user with “hidden gems”. One such example was the animated bling effect whenever a user would hover over the logo.
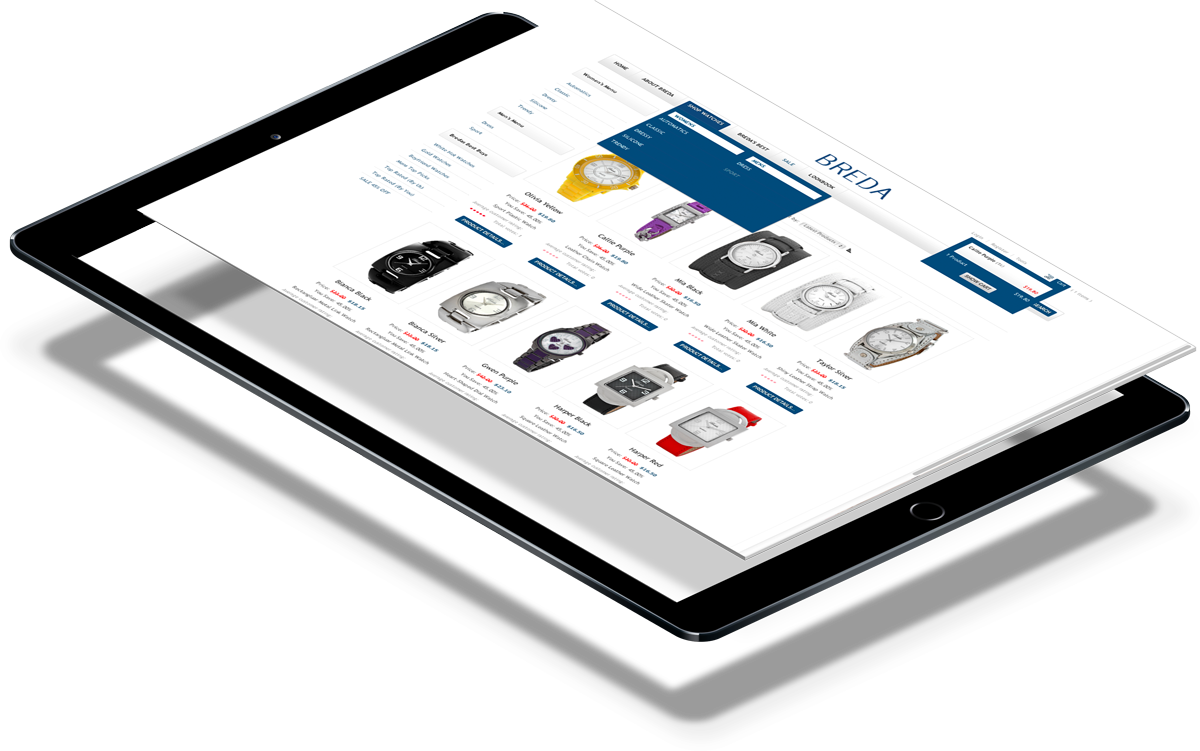
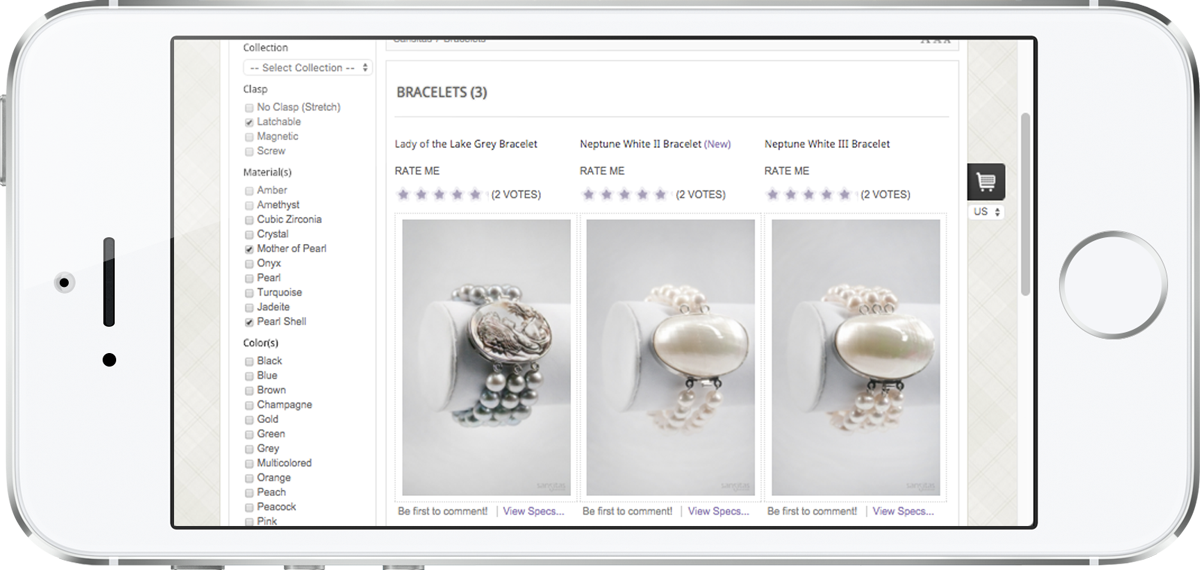
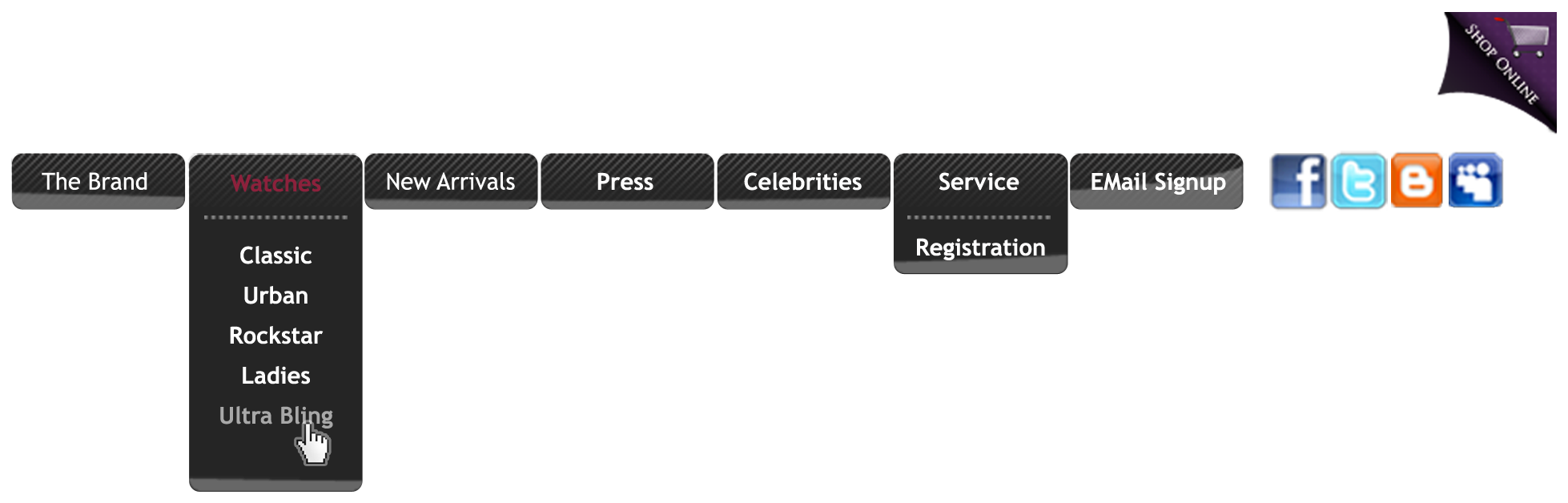
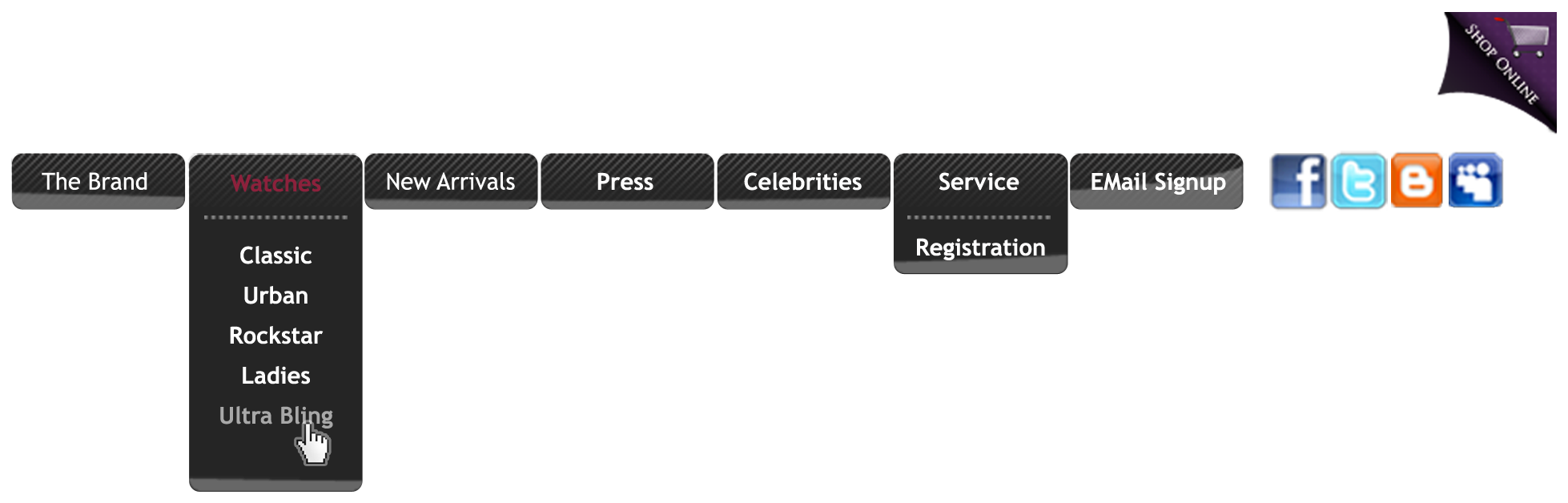
Condensing over 391 original SKUs along with pages of information into a clean, easy to view layout, was quite a challenge. Custom drop-down menus were only going to get us so far, in terms of displaying the hierarchy of the sites structure.



What resulted was a beautifully simplistic layout conformed around a horizontal “on-hover” menu at the base of the collection page. By displaying the product in sliding sections of 4×2 we were able to present the user with a lot of content, without over barring them or forcing a single click. Contextual overlays with fade-in animations and the clever use of opacity helped add function to form with additional information.
Another example of a “hidden gem” to keep the user clicking… animated rollovers with updatable call-to-actions.
Staying consistent with the theme, we developed animated flash galleries for media content. We then used the same coding technologies to display alternative views of the product, on the individual collection pages.

Developing a brand from scratch is no easy feat, but when the companies branding message is solid it makes crafting a website a lot easier. With our client Just Bling the concept was clear, reinforce the jazzy, flashy, urban persona of the brands watches through complementary design supported with flash animation.
Being able to update the “look” of the site on the fly as new models were released was paramount in laying out the homepage. By devoting a large area of the screen to a rotating image slider we were able to quickly refresh the look with minimal programming.
 We made full use of the Flash / ActionScript platform by engaging the user with “hidden gems”. One such example was the animated bling effect whenever a user would hover over the logo.
We made full use of the Flash / ActionScript platform by engaging the user with “hidden gems”. One such example was the animated bling effect whenever a user would hover over the logo.
Condensing over 391 original SKUs along with pages of information into a clean, easy to view layout, was quite a challenge. Custom drop-down menus were only going to get us so far, in terms of displaying the hierarchy of the sites structure.


What resulted was a beautifully simplistic layout conformed around a horizontal “on-hover” menu at the base of the collection page. By displaying the product in sliding sections of 4×2 we were able to present the user with a lot of content, without over barring them or forcing a single click. Contextual overlays with fade-in animations and the clever use of opacity helped add function to form with additional information.
Developing a brand from scratch is no easy feat, but when the companies branding message is solid it makes crafting a website a lot easier. With our client Just Bling the concept was clear, reinforce the jazzy, flashy, urban persona of the brands watches through complementary design supported with flash animation.
Being able to update the “look” of the site on the fly as new models were released was paramount in laying out the homepage. By devoting a large area of the screen to a rotating image slider we were able to quickly refresh the look with minimal programming.
 We made full use of the Flash / ActionScript platform by engaging the user with “hidden gems”. One such example was the animated bling effect whenever a user would hover over the logo.
We made full use of the Flash / ActionScript platform by engaging the user with “hidden gems”. One such example was the animated bling effect whenever a user would hover over the logo.
Condensing over 391 original SKUs along with pages of information into a clean, easy to view layout, was quite a challenge. Custom drop-down menus were only going to get us so far, in terms of displaying the hierarchy of the sites structure.


What resulted was a beautifully simplistic layout conformed around a horizontal “on-hover” menu at the base of the collection page. By displaying the product in sliding sections of 4×2 we were able to present the user with a lot of content, without over barring them or forcing a single click. Contextual overlays with fade-in animations and the clever use of opacity helped add function to form with additional information.
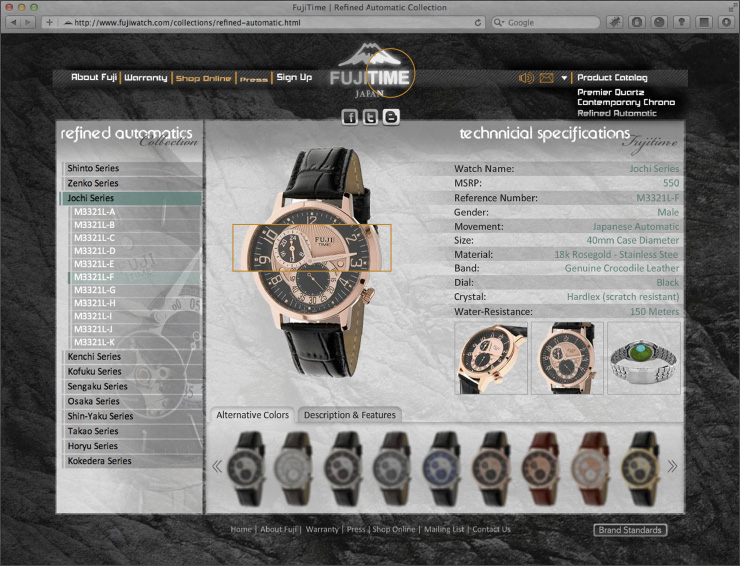
Having solved the hurdle with JustBling, we decided to take a similar approach to FujiTime. With an average of 10 variations per style, over 10 styles per collection and 3 main collections we had a lot of sorting to do. Luckily, XML based nested drop-down menus solved that quarry. However, that didn’t resolve the lack of screen-estate we had to showcase the growing number of watches and technical specifications. Program in a few sliders, a couple tabs, and a nifty magnification upon hover and we almost doubled the capacity of the screen.
Since upcoming collections were sporadic we shifted the consumers focus towards current inventory, already nested among three primary collections. Utilizing ActionScript we created fancier image sliders to capture users attention and entice them with the existing collections:

The use of ActionScript was indicative throughout the rest of the website. Every element contained timed animations, which guided the users attention through the content as each section loaded.


Fashionably Modern.
For those clients that opt to mange a website themselves with minimal coding, a Content Management System (CMS) is the best investment one could make. Built upon an array of open-technology and backed by a large base of independent and commercial programmers, almost 25% of all visited websites on the web are built upon a CMS.
Why Choose a CMS?
The primary advantage is the collaborative environment and management workflow – a perfect marriage between power and simplicity. With capabilities to quickly publish, modify and enhance a website’s design or functionality on the fly. Its interface (or word-processing software) is specifically designed for those non-technically minded. Its secondary advantage is the ability to allow multiple users – vital in modern websites such as blogs, news and ecommerce. By preventing the need to hand-code each specific element or page (like the flash websites above), we can dramatically reduce the time and cost to get a website launched. With the system in place, your free to grow the website at your pace – not just with content but with functionality as well.
Premium services that will exceed your expectations
In our opinion the most advantageous aspect of a CMS comes from its built-in SEO and analytical capabilities. CMS websites often run powerful plugins for added functionality. These can include shopping carts, enewsletters, event calendars and even social media integration. CMS makes it easy to tap into the power of each of these plugins for heavy customization and tracking. By monitoring data usage, traffic patterns and ecommerce metrics we can often drastically improve the performance of your website. Gain valuable insight into abandoned carts, leading SKUs and pages with high bounce-rates. View visitor behavior in real-time or even track the success of your email newsletter campaign.
Fashionably Modern.
For those clients that opt to mange a website themselves with minimal coding, a Content Management System (CMS) is the best investment one could make. Built upon an array of open-technology and backed by a large base of independent and commercial programmers, almost 25% of all visited websites on the web are built upon a CMS.
Why Choose a CMS?
The primary advantage is the collaborative environment and management workflow – a perfect marriage between power and simplicity. With capabilities to quickly publish, modify and enhance a website’s design or functionality on the fly. Its interface (or word-processing software) is specifically designed for those non-technically minded.
Its secondary advantage is the ability to allow multiple users – vital in modern websites such as blogs, news and ecommerce. By preventing the need to hand-code each specific element or page (like the flash websites above), we can dramatically reduce the time and cost to get a website launched. With the system in place, your free to grow the website at your pace – not just with content but with functionality as well.
Premium services that will exceed expectations
In our opinion the most advantageous aspect of a CMS comes from its built-in SEO and analytical capabilities. CMS websites often run powerful plugins for added functionality. These can include shopping carts, enewsletters, event calendars and even social media integration. CMS makes it easy to tap into the power of each of these plugins for heavy customization and tracking. By monitoring data usage, traffic patterns and ecommerce metrics we can often drastically improve the performance of your website. Gain valuable insight into abandoned carts, leading SKUs and pages with high bounce-rates. View visitor behavior in real-time or even track the success of your email newsletter campaign.
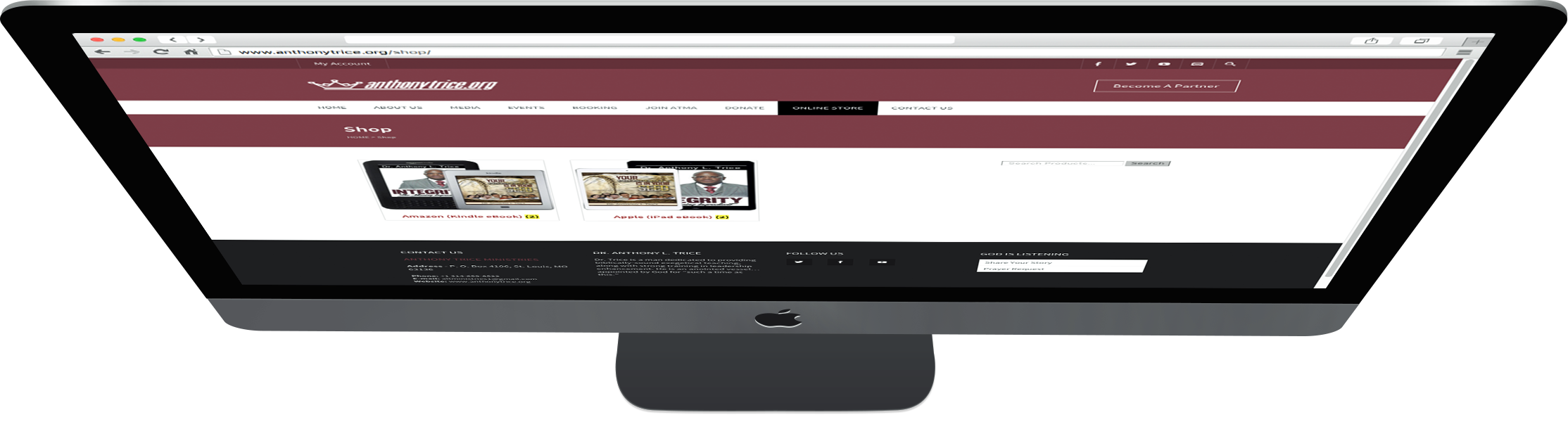
eCommerce with eBooks: Kindle, iBooks & Nook
WordPress makes up well over 50% of the CMS market. Its powerful shopping cart plugin WooCommerce powers over 30% of all online stores as the industry leading eCommerce toolkit. Today more people are opting to sell online than in traditional brick and mortar shops. With technology and mobile devices leading the future, the concept of selling a non-tangible digital download through a virtual checkout has become reality. Merchants skip over shipping logistics and collect multi-currency revenue via PayPal – a bank without a single brick and mortar store! By staying open 24/7 let your ecommerce website be your hardest working employee.


Did you know most eCommerce toolkits are not equipped to handle eBooks? K2Store, VirtueMart, Zen Cart, OpenCart, IXXO Cart, PrestaShop, nor Magento are capable of selling the industry standard iPad or Kindle eBook straight out the box. Neither are 3rd-Party Online Vendors like Etsy, Wix, Pixafy, or Shopify! Only recently did SquareSpace incorporated the technology to sell ebooks as digital downloads – read their fine print and you’ll see their restrictions; a single file per download and regulated to under 300MB! Garbage.
Harness the power of true digital downloads and let us set up a budgeted, fully customized, online store for your business. Generate customer transactions and fulfill invoices with the lowest transaction fees – deposited directly into your local bank account. All while increasing your target market by reaching them across every modern device.
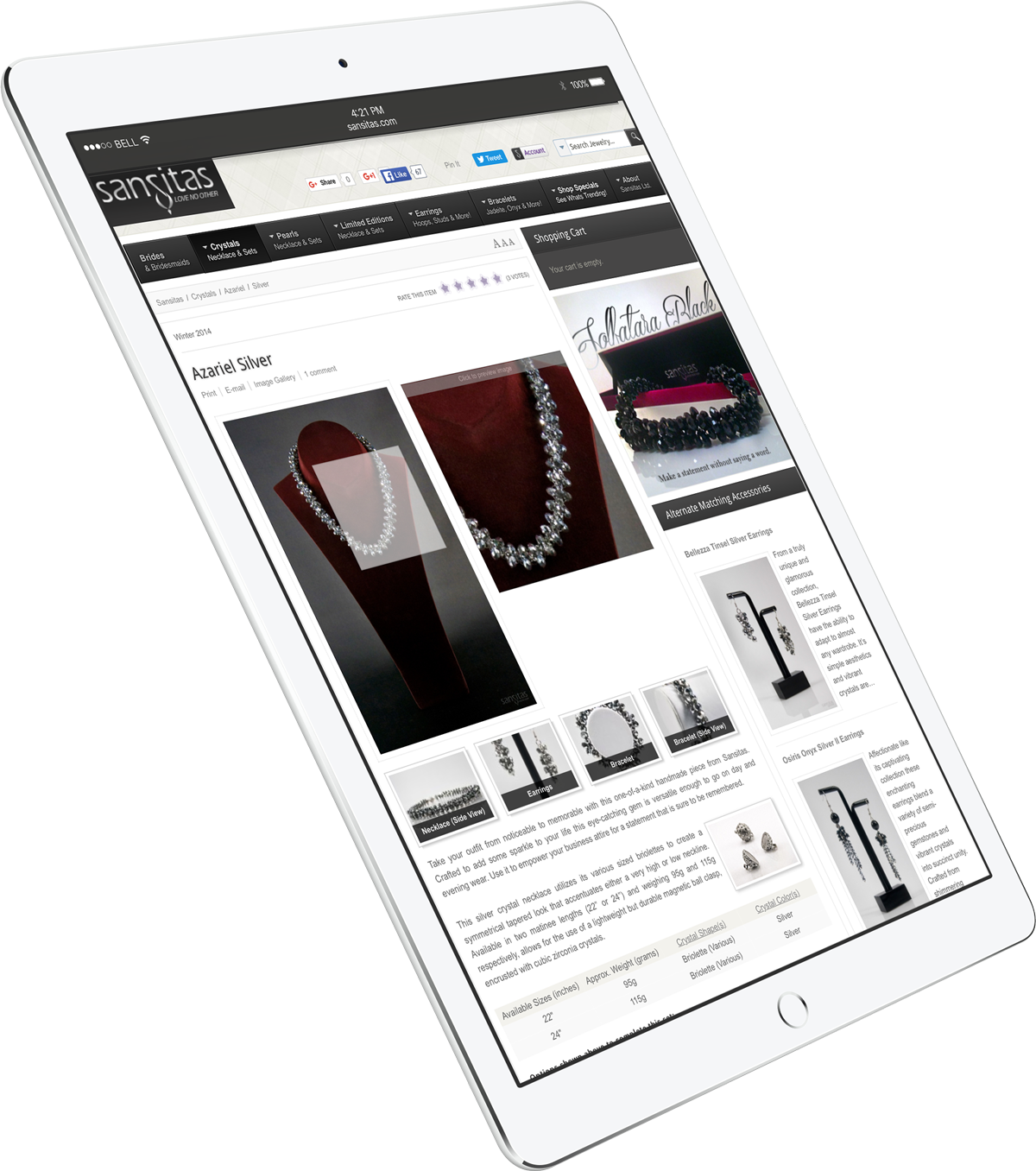
What Is Responsive Web Design?

-
- 70% of mobile searches lead to an action within the hour.
-
- 40% of mobile users will choose another search result if the one they land on isn’t mobile-friendly.
-
- 69% of tablet users have shopped via their tablet in the last 30 days.
-
- 67% of users are more likely to make a purchase with a mobile friendly site rather than a non-mobile optimized website.
-
- People using a desktop computer to search online increased from 1.4 billion to 1.6 billion users in 2015. While smartphone searches increased from 800 million to 1.9 billion in 2015.
- Users are 2x more likely to share content on their mobile device than on their computer.
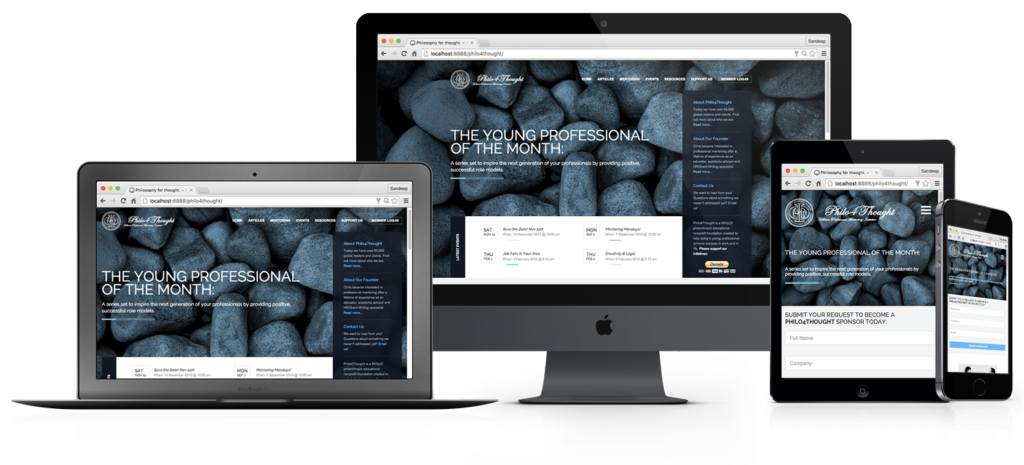
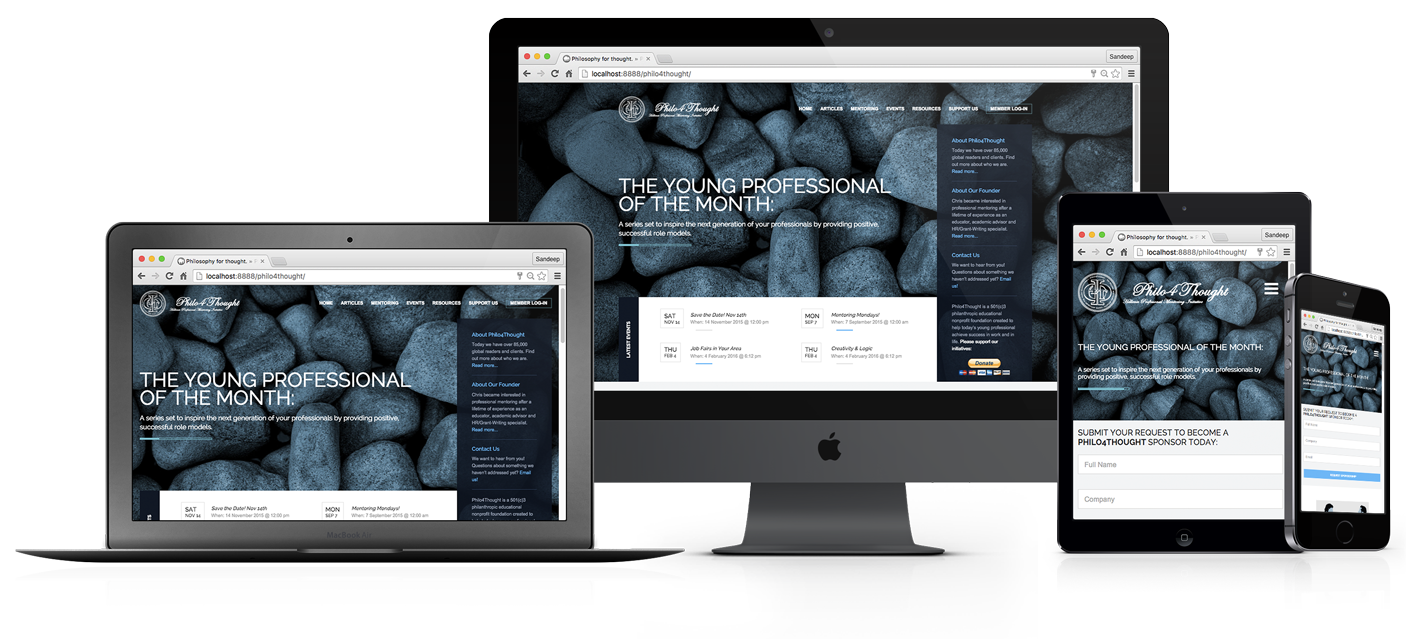
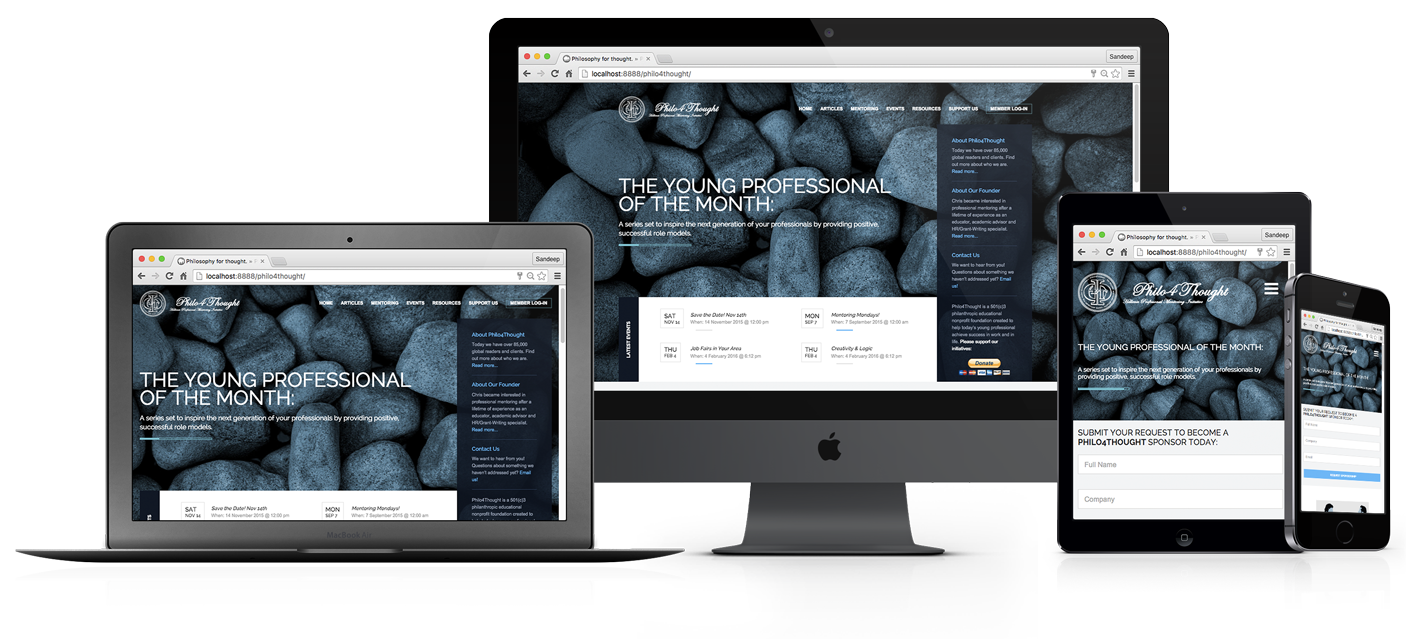
What Is Responsive Web Design?

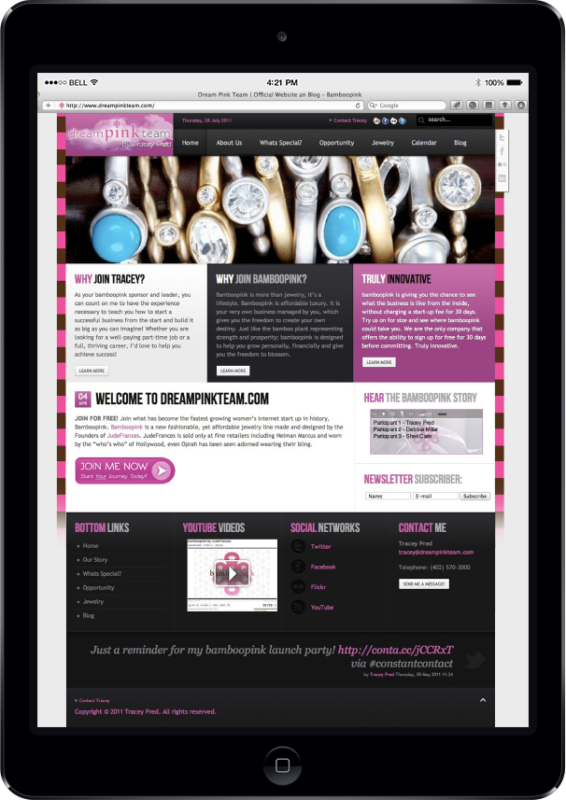
Responsive web design (RWD) is a programming approach aimed at crafting websites into an optimal viewing and interactive experience, regardless of the displaying device. Generally speaking this would encompass minimal resizing, panning and scrolling on the user-end.
Numbers Don’t Lie
-
- 60% of Internet Access Is Mostly Mobile.
-
- 32% of adults in the U.S. own an e-reader.
-
- 42% of adults in the U.S. own a tablet.
-
- Smartphone users check their devices 150 times a day.
-
- 70% of mobile searches lead to an action within the hour.
- 40% of mobile users will choose another search result if the one they land on isn’t mobile-friendly.
-
- 69% of tablet users have shopped via their tablet in the last 30 days.
-
- 67% of users are more likely to make a purchase with a mobile friendly site rather than a non-mobile optimized website.
- People using a desktop computer to search online increased from 1.4 billion to 1.6 billion users in 2015. While smartphone searches increased from 800 million to 1.9 billion in 2015.

What Is Responsive Web Design?
Numbers Don’t Lie
-
- 60% of Internet Access Is Mostly Mobile.
-
- 32% of adults in the U.S. own an e-reader.
-
- 42% of adults in the U.S. own a tablet.
-
- Smartphone users check their devices 150 times a day.
- 70% of mobile searches lead to an action within the hour.
-
- 40% of mobile users will choose another search result if the one they land on isn’t mobile-friendly.
-
- 69% of tablet users have shopped via their tablet in the last 30 days.
-
- 67% of users are more likely to make a purchase with a mobile friendly site rather than a non-mobile optimized website.
-
- People using a desktop computer to search online increased from 1.4 billion to 1.6 billion users in 2015. While smartphone searches increased from 800 million to 1.9 billion in 2015.
- Users are 2x more likely to share content on their mobile device than on their computer.
Managed CMS vs. Self-Hosted
One common misconception with CMS is that they are all roughly the same. Though that may be true on a rudimentary level, their flexibility is dependent upon their expandability. It’s important to note that only self-hosted versions of a CMS have this option, all-in-one solutions like wordpress.org or godaddy.com run what is known as “Managed” CMS. Essentially a stripped-down version crafted to free the developer of backend tasks, which are then explicitly controlled by the host (rather than yourself). Though this solution may work for some, most websites require more than just the regimented basics. This is where a self-hosted solution triumphs, by unlocking a CMS’s true potential through modules, plugins, widgets and components.
Modules, Plugins, Widgets & Components!?
Think of them as bits of software (similar to apps for your phone), you can install (upload) them to grow the functionality of your site. Some such examples could be as small as additional currencies in your eStore, magnify/zoom elements on a product page, a newsletter signup, AJAX Search or category filters. Theoretically the potential is endless, it could extend and expand entire segments; from the shopping cart system itself, to payment gateways or even courier-specific live rates calculators. Don’t wait to find out your website is incompatible with the features that your business needs. Get it right the first time with a dedicated self-hosted CMS.

Grab More of the Pie with eNewsletters.
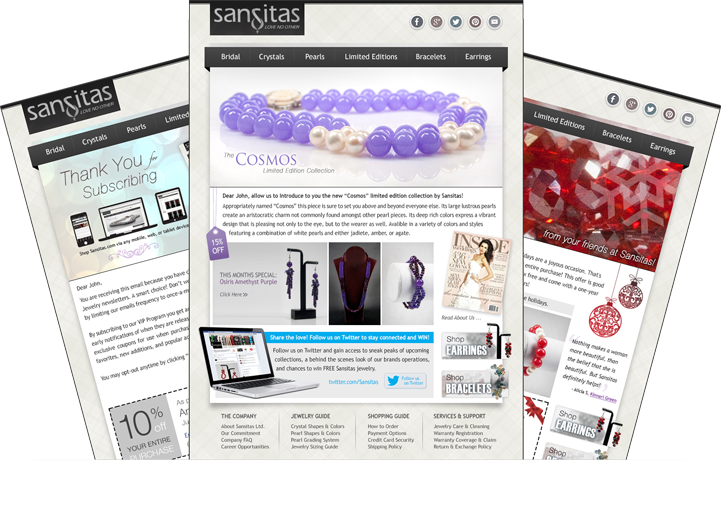
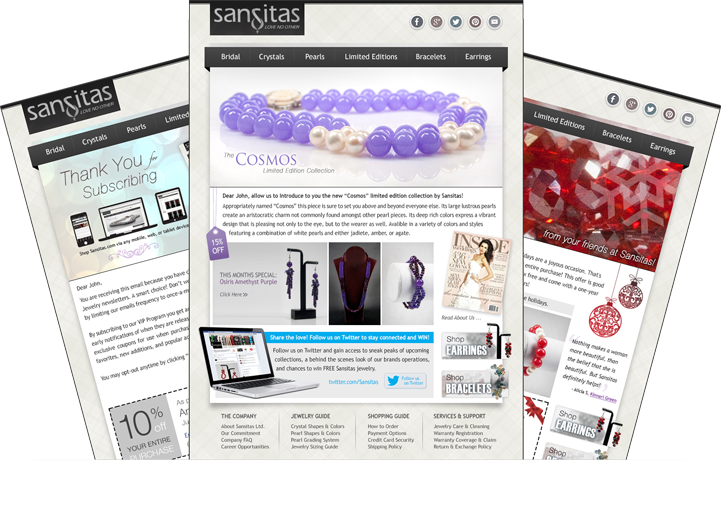
With 3x more email accounts than Twitter and Facebook combined, permission-based marketing can be an effective tactic to increasing sales. Fact: 44% of email recipients made at least one purchase last year based on promotional email. With over 4.3 billion active accounts by year-end 2016, why not aim to capture more of the pie? Our professional and personalized email campaigns cohesively reflect your existing brand image or company website. Even 72% of B2B buyers are most likely to share content via email. With open-rates averaging 82% for consumers, why not attach CTA incentives like seasonal sales, coupon codes and links to social media directly within your digital collateral? Oh, and did we mention its entirely trackable and measurable?
Managed CMS vs. Self-Hosted
One common misconception with CMS is that they are all roughly the same. Though that may be true on a rudimentary level, their flexibility is dependent upon their expandability. It’s important to note that only self-hosted versions of a CMS have this option, all-in-one solutions like wordpress.org or godaddy.com run what is known as “Managed” CMS. Essentially a stripped-down version crafted to free the developer of backend tasks, which are then explicitly controlled by the host (rather than yourself). Though this solution may work for some, most websites require more than just the regimented basics. This is where a self-hosted solution triumphs, by unlocking a CMS’s true potential through modules, plugins, widgets and components.
Modules, Plugins, Widgets & Components!?
Think of them as bits of software (similar to apps for your phone), you can install (upload) them to grow the functionality of your site. Some such examples could be as small as additional currencies in your eStore, magnify/zoom elements on a product page, a newsletter signup, AJAX Search or category filters. Theoretically the potential is endless, it could extend and expand entire segments; from the shopping cart system itself, to payment gateways or even courier-specific live rates calculators. Don’t wait to find out your website is incompatible with the features that your business needs. Get it right the first time with a dedicated self-hosted CMS.
Grab More of the Pie with eNewsletters.
With 3x more email accounts than Twitter and Facebook combined, permission-based marketing can be an effective tactic to increasing sales. Fact: 44% of email recipients made at least one purchase last year based on promotional email. With over 4.3 billion active accounts by year-end 2016, why not aim to capture more of the pie? Our professional and personalized email campaigns cohesively reflect your existing brand image or company website. Even 72% of B2B buyers are most likely to share content via email. With open-rates averaging 82% for consumers, why not attach CTA incentives like seasonal sales, coupon codes and links to social media directly within your digital collateral? Oh, and did we mention its entirely trackable and measurable?

Managed CMS vs. Self-Hosted
One common misconception with CMS is that they are all roughly the same. Though that may be true on a rudimentary level, their flexibility is dependent upon their expandability. It’s important to note that only self-hosted versions of a CMS have this option, all-in-one solutions like wordpress.org or godaddy.com run what is known as “Managed” CMS. Essentially a stripped-down version crafted to free the developer of backend tasks, which are then explicitly controlled by the host (rather than yourself). Though this solution may work for some, most websites require more than just the regimented basics. This is where a self-hosted solution triumphs, by unlocking a CMS’s true potential through modules, plugins, widgets and components.
Modules, Plugins, Widgets & Components!?
Think of them as bits of software (similar to apps for your phone), you can install (upload) them to grow the functionality of your site. Some such examples could be as small as additional currencies in your eStore,
magnify/zoom elements on a product page, a newsletter signup, AJAX Search or category filters. Theoretically the potential is endless, it could extend and expand entire segments; from the shopping cart system itself, to payment gateways or even courier-specific live rates calculators. Don’t wait to find out your website is incompatible with the features that your business needs. Get it right the first time with a dedicated self-hosted CMS.

Grab More of the Pie with eNewsletters.
With 3x more email accounts than Twitter and Facebook combined, permission-based marketing can be an effective tactic to increasing sales. Fact: 44% of email recipients made at least one purchase last year based on promotional email. With over 4.3 billion active accounts by year-end 2016, why not aim to capture more of the pie? Our professional and personalized email campaigns cohesively reflect your existing brand image or company website. Even 72% of B2B buyers are most likely to share content via email. With open-rates averaging 82% for consumers, why not attach CTA incentives like seasonal sales, coupon codes and links to social media directly within your digital collateral? Oh, and did we mention its entirely trackable and measurable?